



@IBAction func forgetPasswordTapped(_ sender: Any) {
//アラートコントローラ生成
let alert = UIAlertController(title: "Reset Pasword", message: "Reset Password Mail will be send", preferredStyle: .alert)
//内部のOK Cancelのアクション設定
let okAction = UIAlertAction(title: "OK", style: .default)
let cancelAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
//アラートコントローラに追加
alert.addAction(okAction)
alert.addAction(cancelAction)
//アラート表示
present(alert, animated: true, completion: nil)
}@IBAction func forgetPasswordTapped(_ sender: Any) {
let alert = UIAlertController(title: "Reset Pasword", message: "Reset Password Mail will be
send", preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .default) { action in
-//テキストフィールドは[UITextField]?の型で持っているので、バインディングしておく
+ guard let email = alert.textFields?.first?.text else { return }
-//ここにOKアクション時の処理を追加予定
}
let cancelAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
alert.addAction(okAction)
alert.addAction(cancelAction)
-//trailing closure
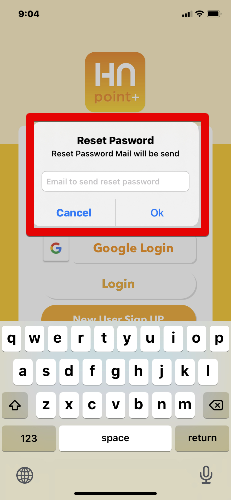
+ alert.addTextField {
- //対象UITextFieldが引数として取得できる $0は最初の引数のショートハンド
+ $0.placeholder = "Email to send reset password"
+ }
present(alert, animated: true, completion: nil)
} @IBAction func forgetPasswordTapped(_ sender: Any) {
let alert = UIAlertController(title: "Reset Pasword", message: "Reset Password Mail will be
send", preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .default) { action in
guard let email = alert.textFields?.first?.text else { return }
-//Firebase利用しています
+ Auth.auth().sendPasswordReset(withEmail: email) { (error) in
-//エラーの場合はエラーメッセージを表示 成功時は "Check your inbox."を表示
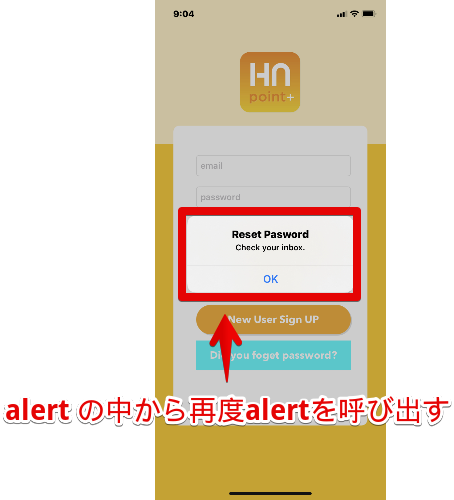
+ let msg = error?.localizedDescription ?? "Check your inbox."
-//入れ子のアラート
+ let alert = UIAlertController(title: "Reset Pasword", message: msg, preferredStyle: .alert)
-//OKアクションも同時に生成
+ alert.addAction(.init(title: "OK", style: .default, handler: nil)
-//入れ子のアラート表示
+ self.present(alert, animated: true, completion: nil)
+ }
}
let cancelAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
alert.addAction(okAction)
alert.addAction(cancelAction)
alert.addTextField {
//対象UITextFieldが引数として取得できる
$0.placeholder = "Email to send reset password"
}
present(alert, animated: true, completion: nil)
}テキストフィールドをアラートに追加するときもよくあるので忘備録的な意味もあります。
ポイントは、[UITextField]?の型で保持されているということくらいかな?
$0は、クロージャーの最初の要素のショートハンドです。
こちらに説明がありますので、参考になれば幸いです。