Vueは、HTMLに変数,関数を埋め込めるのが最大の魅力ですね。
フレームワークなくして、jQueryを使って、動的なサイトを作ろうとすると、大変な目にあいます。どのjavascriptがどこで動いているのか?
コールバック地獄に陥ります。
Vueのような、フロントのフレームワークは大変便利です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- id="app"のタグ ここがVue.jsになります -->
//変数タイトルを表示
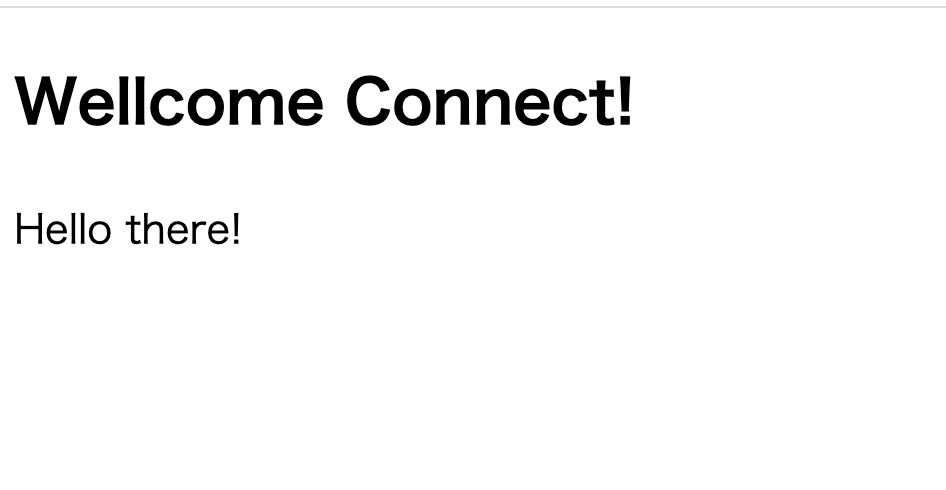
<h2>{{ title }}</h2>
//関数greetを表示 関数は()つけるだけ
<p>{{ greet() }}</p>
</div>
<script src="app.js"></script>
</body>
</html>app.js
new Vue({
//表示するタグを指定
el: "#app",
data: {
title: "Wellcome Connect!",
name: "kobayashi",
},
//関数はmethods:配下に記載
methods: {
//greet関数を定義
greet() {
return `Hello there!`;
},
},
});
{{ 変数、関数 }}で囲みます。
<style>
//色を緑に
.green {
color: green;
}
//打ち消し線を表示
.line {
text-decoration: line-through;
}
</style>
</head>
<body>
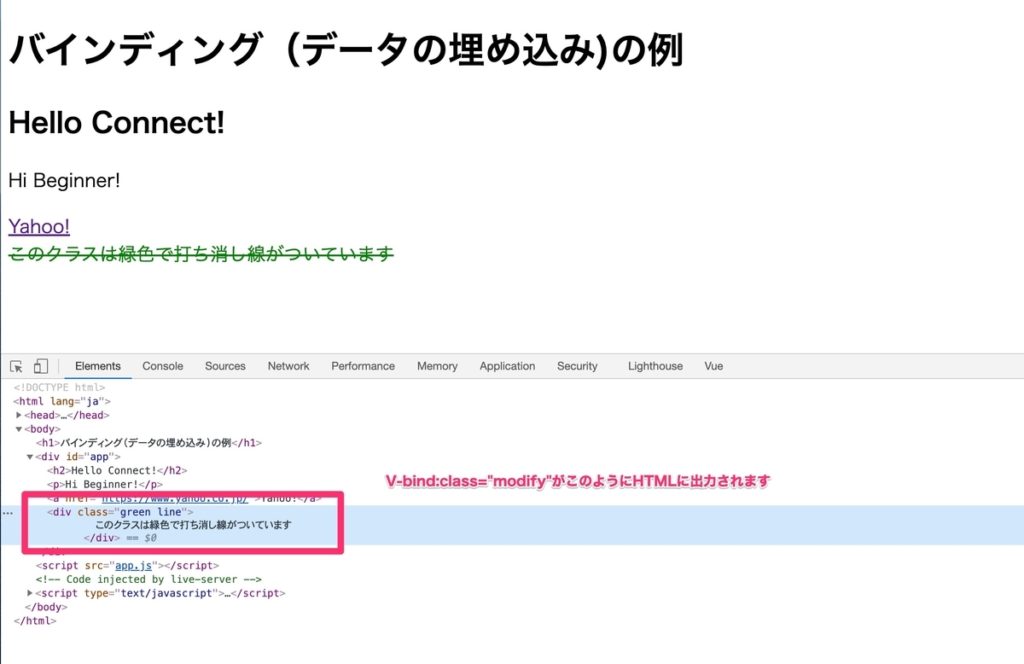
<h1>バインディング(データの埋め込み)の例</h1>
<div id="app">
<!-- id="app"のタグ ここがVue.jsになります -->
//変数titleを出力します
<h2>{{ title }}</h2>
//関数 greetを出力します。
<p>{{ greet() }}</p>
//v-bind: と記載するとVueが変数を埋め込んでくれます。
<a v-bind:href="yahoo">Yahoo!</a>
//ここにv-bndでclass modifyを設定します
<div v-bind:class="modify">
このクラスは緑色で打ち消し線がついています
</div>
</div>
<script src="app.js"></script>
</body>app.js
//Vueをつかうよ!
new Vue({
el: "#app",
data: {
title: "Hello Connect!",
name: "Kobayashi",
yahoo: "https://www.yahoo.co.jp/",
//これが出力されるはず
modify: ["green", "line"],
},
methods: {
//これをHTMLで呼び出しましたね
greet() {
return `Hi Beginner!`;
},
},
});class=”green line”が表示されているのがわかります。