
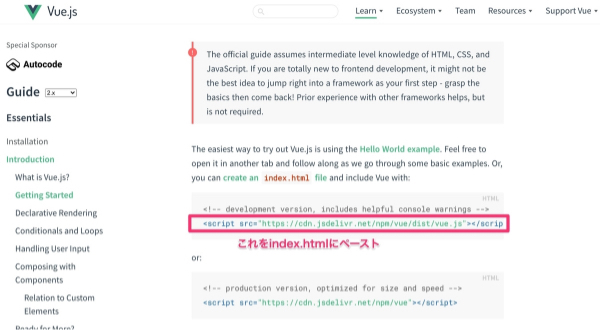
公式サイトから

この箇所をindex.htmlにペーストします。
CDNから読み込みます。

id=”app”がVue.jsが埋め込まれる場所になります。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- id="app"のタグ ここがVue.jsになります -->
</div>
//自分用のjs
<script src="app.js"></script>
</body>
</html>
これが表示用のhtmlになります。
app.jsファイルを作りましょう。
次回から、そのファイルにVue.jsを記載していきます。