
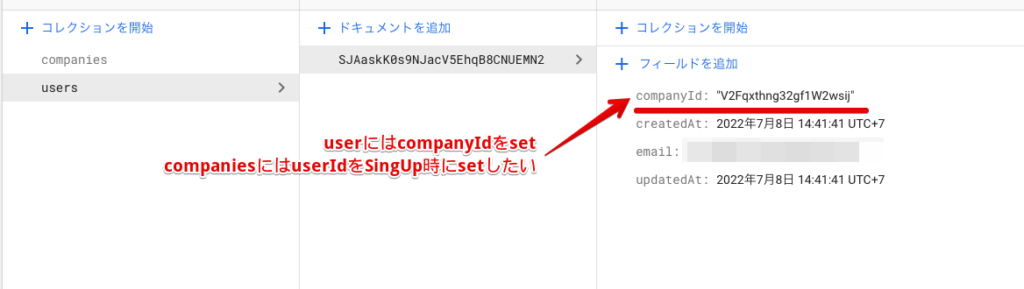
やりたいこと

googleLogin() {
firebase
.auth()
.signInWithPopup(googleAuthProvider)
.then(async (result) => {
const firebaseUser = result.user
const email = firebaseUser?.email
const additionalUserInfo = result.additionalUserInfo
if (!firebaseUser || !email || !additionalUserInfo)
throw new Error('認証情報がありません。')
//firebaseログインに成功するとadditionalUserInfoをgetできる
const isNewUser = additionalUserInfo.isNewUser
//isNewUserはsignUp時にtrueが入っている
if (isNewUser) {
//companyを作成
const companyEntity: ICompanyEntity = {
name: email,
//ここでfirebaseのuidを渡しておく
createUserId: firebaseUser.uid,
createdAt: timestamp(),
updatedAt: timestamp(),
}
//companyのreferenceを返してもらいそのidをuserCollectionのcompanyIdにセットする
const companyRef = await this.$deps.companyUseCase.addCompany(
companyEntity
)
const userEntity: IUserEntity = {
email,
//ここでcompanyIdをリファレンスからget
companyId: companyRef.id,
createdAt: timestamp(),
updatedAt: timestamp(),
}
//userのreferenceが返却される
return this.$deps.accountUseCase.addUser(firebaseUser.uid, userEntity)
}
})
//routing
.then(() => this.$router.push('/clients/'))
//エラーハンドリング
.catch((error: firebase.auth.AuthError) => {
if (error.code == 'auth/popup-closed-by-user') return
console.error(error)
alert(error.message)
})accountUseCase.addUser関数では、現状では、getできない。referenceが返却されるだけ
もしViewで表示したいのなら、別途getする関数を用意しておく必要がある。
getする関数書きます。忘備録なのですみません。
login処理だけで、でこんなに長いので、これからリファクタも必要