理由は、固定ページは親子関係を保持できるから
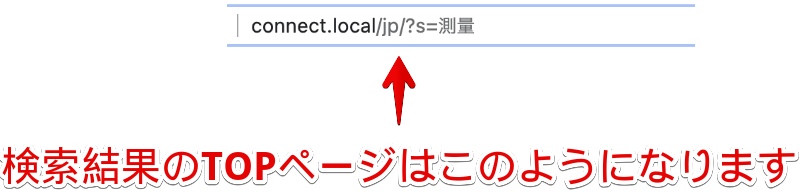
検索結果1ページ目 urlに注目

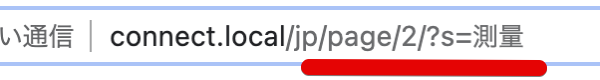
検索結果2ページ目

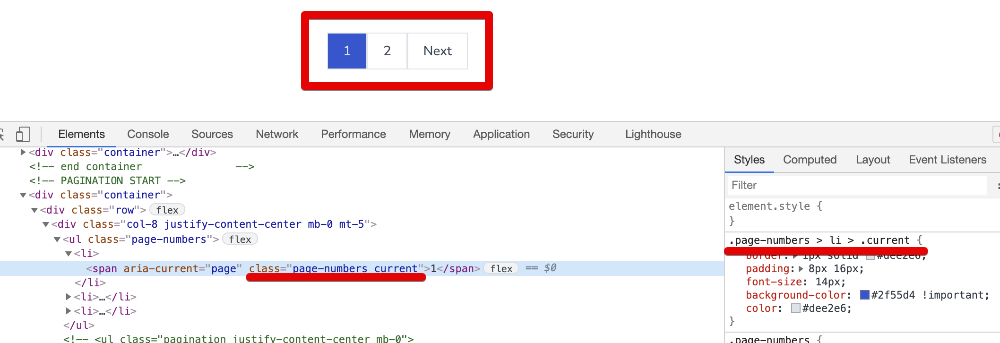
以上のように、親子関係でページネーションを実現しています。
なのでフィアル名は page-{your_slug}.php になります
それと固定ページを管理画面から作成して、そのページのslugを {your_slug} と合わせておく。
これで、page-{your_slug}.phpにアクセス可能。
このまずWordPressのテンプレート階層に基づいた、ファイル名を命名することが一番大切かと思います。
$wp_queryがmax_num_pagesというプロパティを持っている
paginate_linksの引数に totalのプロパティを渡す。
<?php
global $wp_query;
$args = array(
'total' => $wp_query->max_num_pages,
'show_all' => False,
'end_size' => 1,
'type' => 'list',
'prev_text' => 'Prev',
'next_text' => 'Next'
);
echo paginate_links( $args ); ?>