


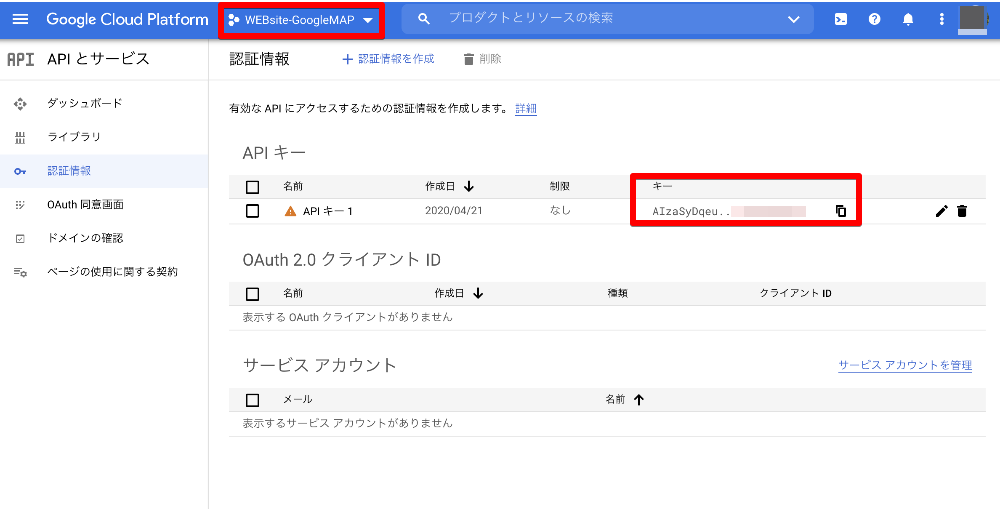
上の赤い囲みがプロジェクト



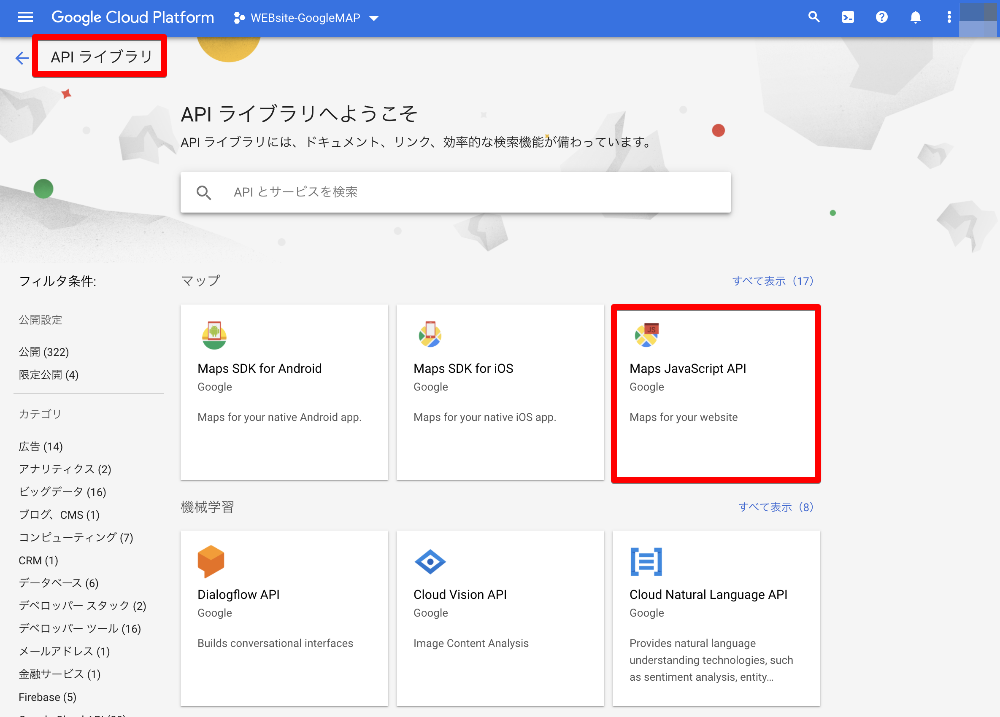
Simple MAPのコードを使う
ソースをCDNから読み込むと、内部関数の同じ名前の initMapが呼ばれるので、うまく表示されない
HTML
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script src="./index.js"></script>
</head>
<body>
//このid=map のdivタグが必要
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
//callbackをtestMapに変更する
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=testMap&libraries=&v=weekly"
async
></script>
</body>
</html>JavaScript
let map;
//testMapに関数名を変更する
function testMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
});
}参考サイト:GoogleMap 公式