
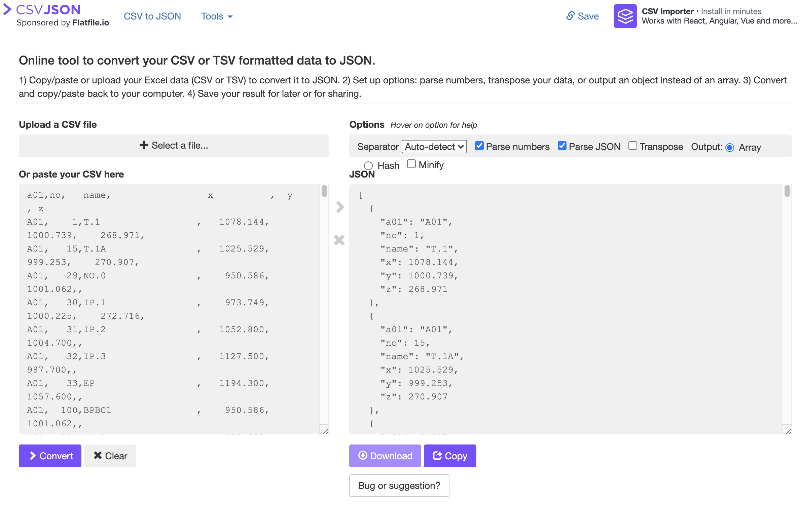
まずCSVをjsonデータ にする。
変換は、下記のサイトなどが便利

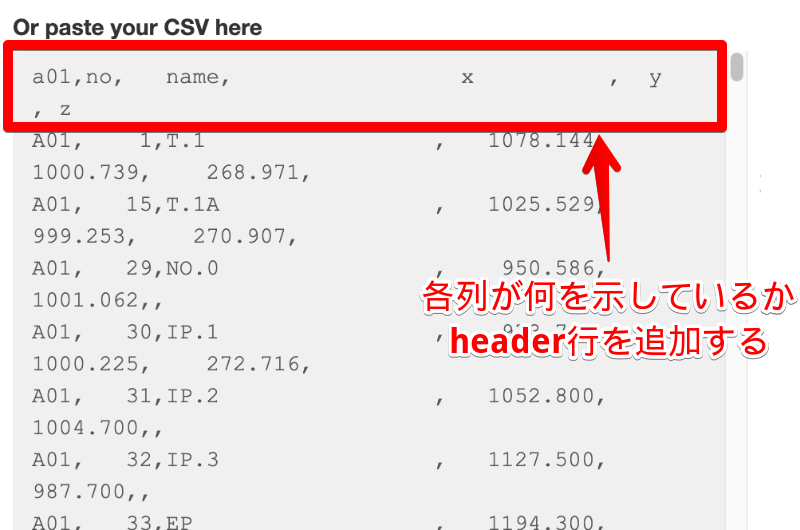
ポイント! header行は追加すること
各カラムが何を示しているか を示す。jsonオブジェクトのkeyになる為

新規フォルダを作成し npm init (nodeはinstall されているものとします)
npm init
//firebaeをインストールする
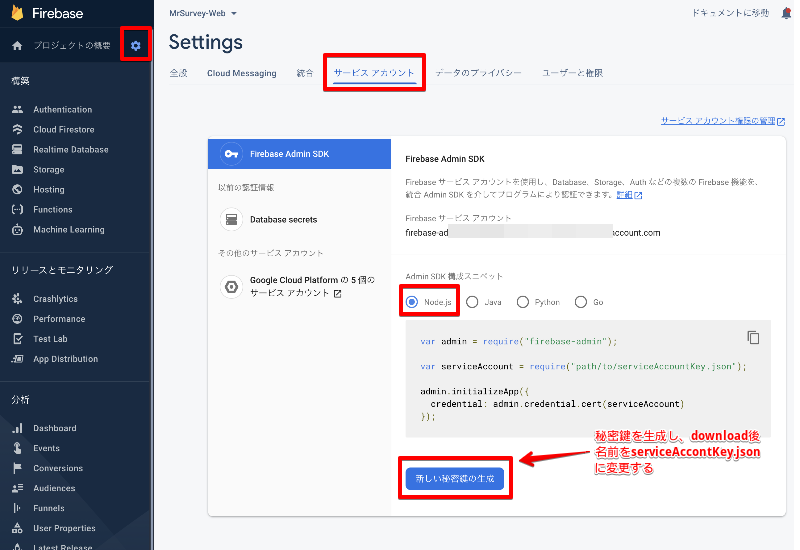
npm install firebase-adminFirebase consoleより ServiceAcountKeyをダウンロード

index.jsファイルの作成
const admin = require('./node_modules/firebase-admin');
//先程ダウンロードしたファイル
const serviceAccount = require("./serviceAccountKey.json");
//uploadしたい変換したjsonファイル
const data = require("./csvjson.json");
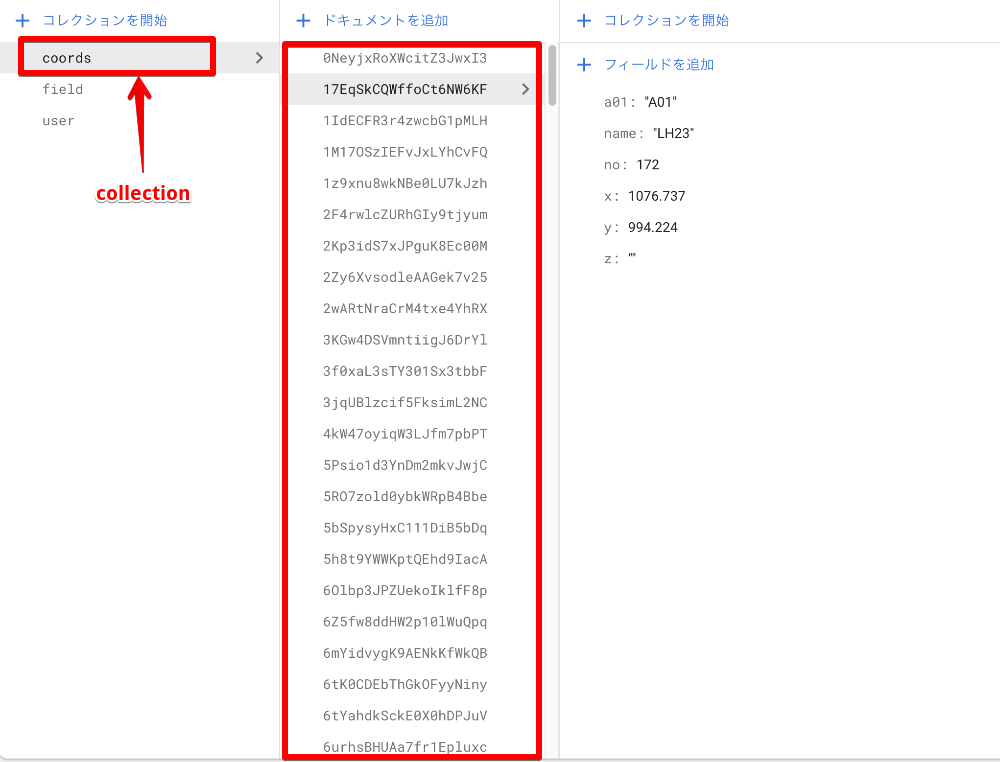
//自分がuploadしたいcollection名
const collectionKey = "coords";
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
//DBの場所がus-central1の時 Iowa DB_NAME.firebaseio.com
//DBの場所がeurope-west1 Belgium の時、DB_NAME.europe-west1.firebasedatabase.app
databaseURL: "{APP_NAME}.firebaseio.com"
});
const firestore = admin.firestore();
const settings = { timestampsInSnapshots: true };
firestore.settings(settings);
if (data && (typeof data === "object")) {
Object.keys(data).forEach(docKey => {
console.log(docKey);
//doc()に引数を渡さないと、uuidを自動生成してくれる
firestore.collection(collectionKey).doc().set(data[docKey]).then((res) => {
console.log("Document " + docKey + " successfully written!");
}).catch((error) => {
console.error("Error writing document: ", error);
});
});
}databaseURLの設定は公式サイトを参照
https://firebase.google.com/docs/projects/locations#rtdb-locations
完成後 node index.js を実行
$node index.js
//===
Document 114 successfully written!
Document 110 successfully written!
Document 123 successfully written!
Document 126 successfully written!
Document 188 successfully written!完成後のFireStore

idにuuidも設定できました。 弊社は現在、測量くんWEBの開発に取り掛かっております。 引き続き、ご支援よろしくおねがいします。