

こんにちは、トクハラです。今日はWordPressの多言語化について説明します。
WordPressを多言語化するには、大きく次の手法があります。
1−多言語対応プラグインの導入
2-WordPressのマルチサイト機能を利用
3-多言語対応しているテーマを選択する
4-言語ごとにサーバーを分ける
で、私も以前、多言語対応プラグインを利用していたのですが、やめました。
理由は、多くのプラグインが、DB構造を変更してしまうことにあります。それで、他のプラグインを入れた時にうまく動かなくなることもあります。多言語対応プラグインを入れ替えたりすると、WordPressが壊れてしまいます。
それで本日は、WordPressのマルチサイト機能により、多言語対応する方法を説明します。
そしてバックアップを取ったら、wp-config.php に追記
/ 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 / よりも上に次の行を追加します。
define ('WP_ALLOW_MULTISITE', true);この後マルチサイトを作るためにサイトネットワークの作成をしていくのですが、プラグインが有効になっていると失敗する可能性があるので、 プラグインは全て無効化 させておきます。
多言語対応した後から、httpsに変更することはできません。再インストールの手順になります。よってWordPressの設定からurlを変更しておきます。
レンタルサーバーによっては、ここを変更しなくても、httpsで接続してくれるようにサーバー側で設定してくれていますので、要注意です!

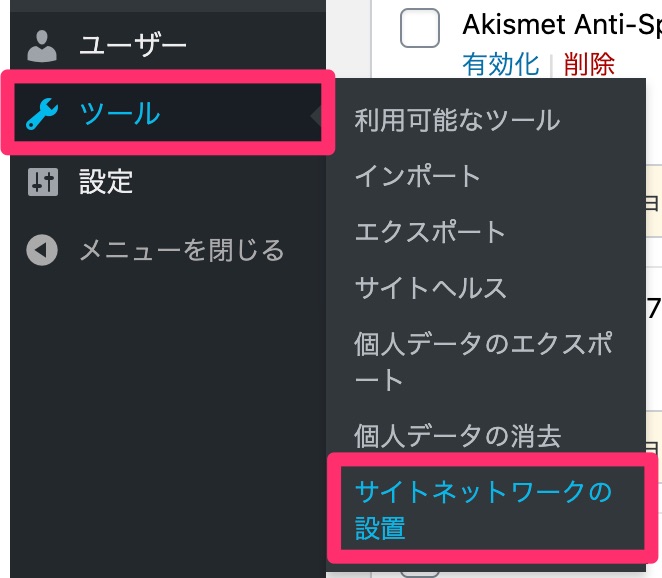
「ツール」のメニューの中に「サイトネットワークの設定」という項目を選択します

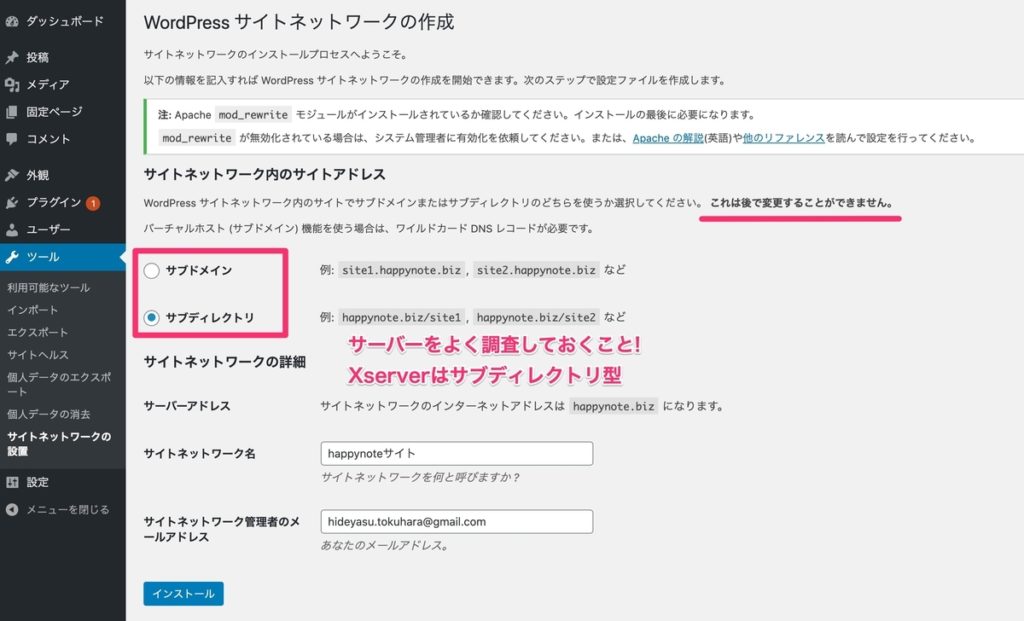
注意 サブドメイン型とサブディレクトリ型を調査しておくこと!
レンタルサーバーによって、選択できる手法が違います。
ちなみに、X-Serverはサブディレクトリ型、 ロリポップはサブドメイン型 これ間違うと、はじめからやり直しになります。レンタルサーバーを調査してください。

これは、多言語対応した際に、例えば、サブディレクトリ型だと、ドメインが
日本語の場合 https://your_domein/jp
英語の場合 https://your_domein/en
のように変更になるからです。

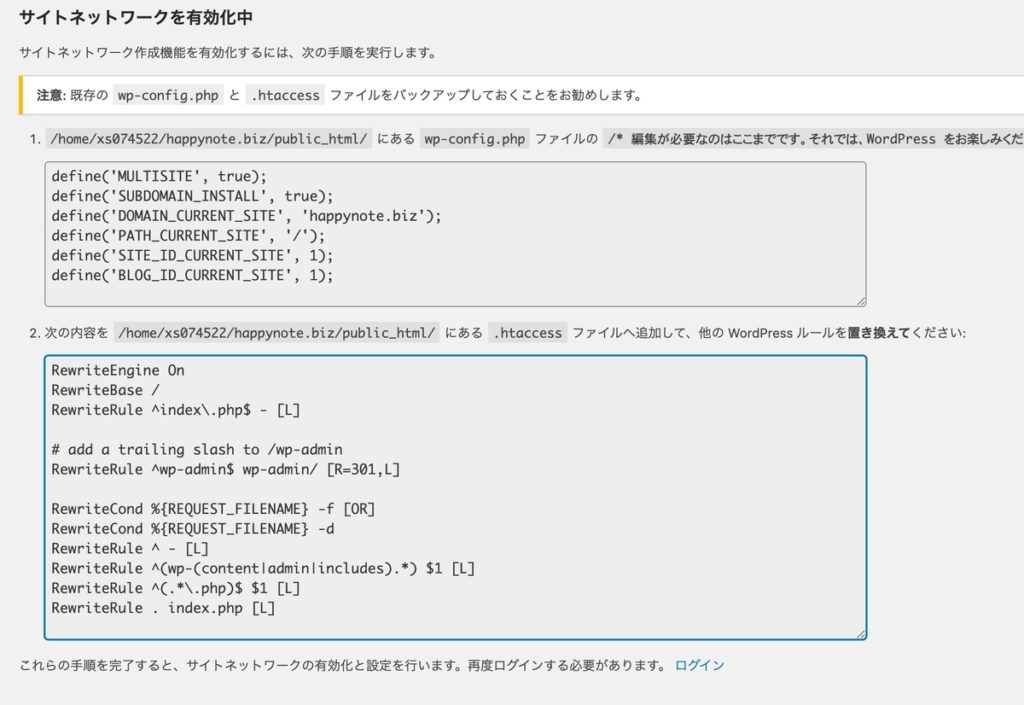
管理画面に出てくるものをコピペします

下記はサンプルです。管理画面に表示されているものを、利用してください。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'xxxxxxxx.biz');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);生成された mod_rewrite ルールを .htaccess ファイルに追加します。
WordPressの既存のmod_rewriteルールがある場合は置き換えます。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]ちなみにXserverではこうなります
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
ちなみにXserverではこうなります
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
SetEnvIf Request_URI ".*" AllowCountry
SetEnvIf Request_URI ".*" AllowRestApi
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>
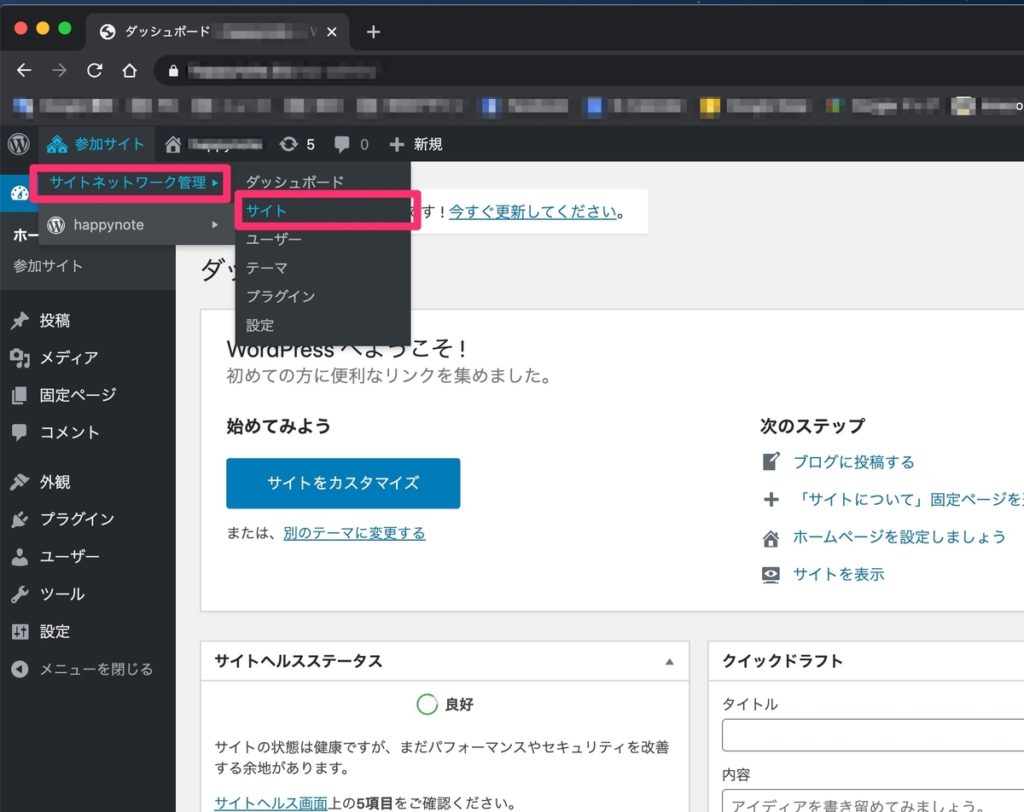
# END WordPressそうすると家のアイコンとサイトネットワークというものが表示されるようになります。
これが、管理者権限です。今後テーマはプラグインは、この権限でインストールすることになります。

キャッシュが残っていると、リダイレクト地獄に入るので、シークレットモードでログインします。


言語はいくらでも追加できますが、サーバーに負担がかかります。
WordPressのマルチサイト機能を利用した方法は、堅牢ですが、画像などは、各言語ごとに同じものをuploadしないといけません。サーバーに負荷はかかります。
以上、WordPressマルチサイト機能の環境構築を説明しました。
最後まで読んでいただき、ありがとうございます。