

SwiftでTextFeildを入力するときに、下から出てきたキーボードで入力が見えなくなることはよくあります。
検索してみましたが、どれも、自力で実装するものばかりで、便利なライブラリを見つけたのでご紹介します。

podファイルに記載する
pod 'TPKeyboardAvoiding'pod installを実行
$ pod install
Analyzing dependencies
Downloading dependencies
Installing TPKeyboardAvoiding (1.3.3)
Generating Pods project
Integrating client project
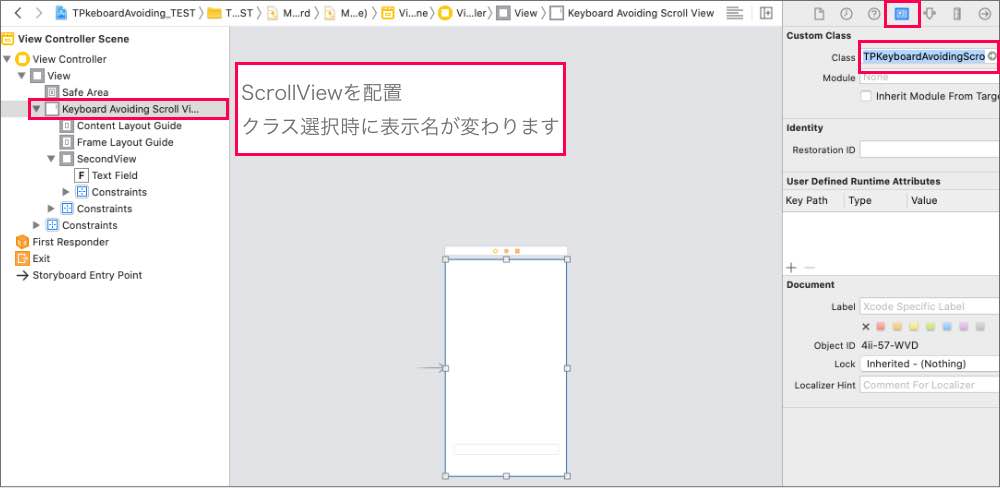
まずスクロールビューを配置
そこに先程のライブラリのクラスを適用します。

その配下にViewを配置します。


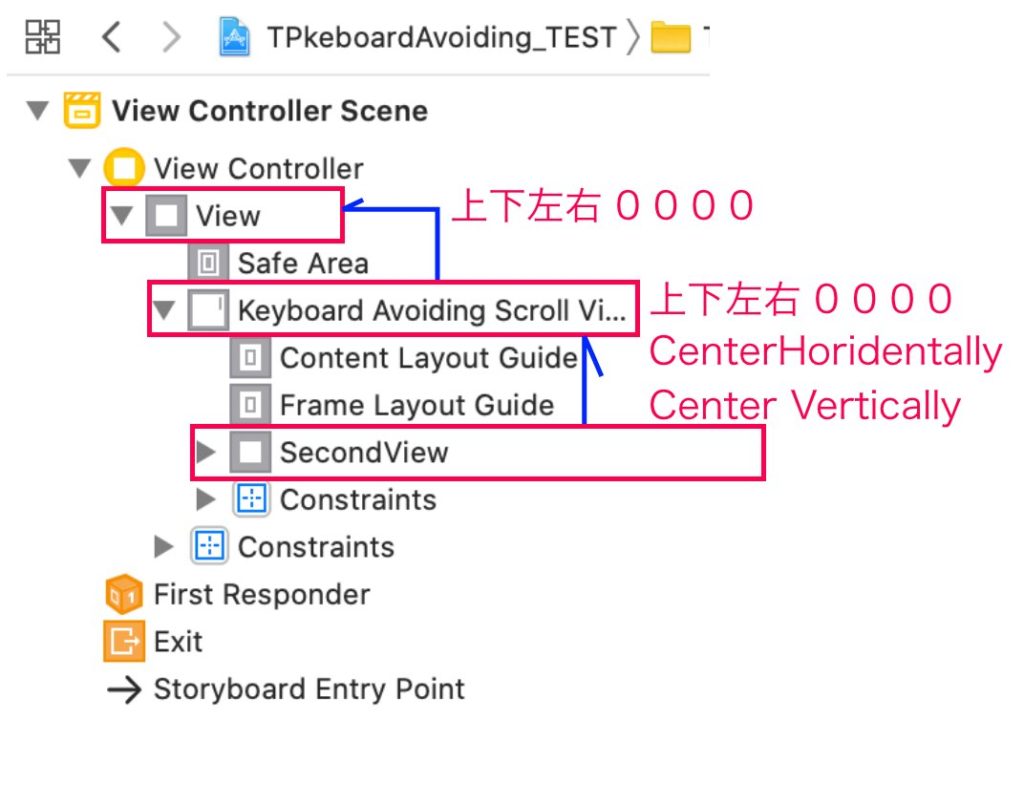
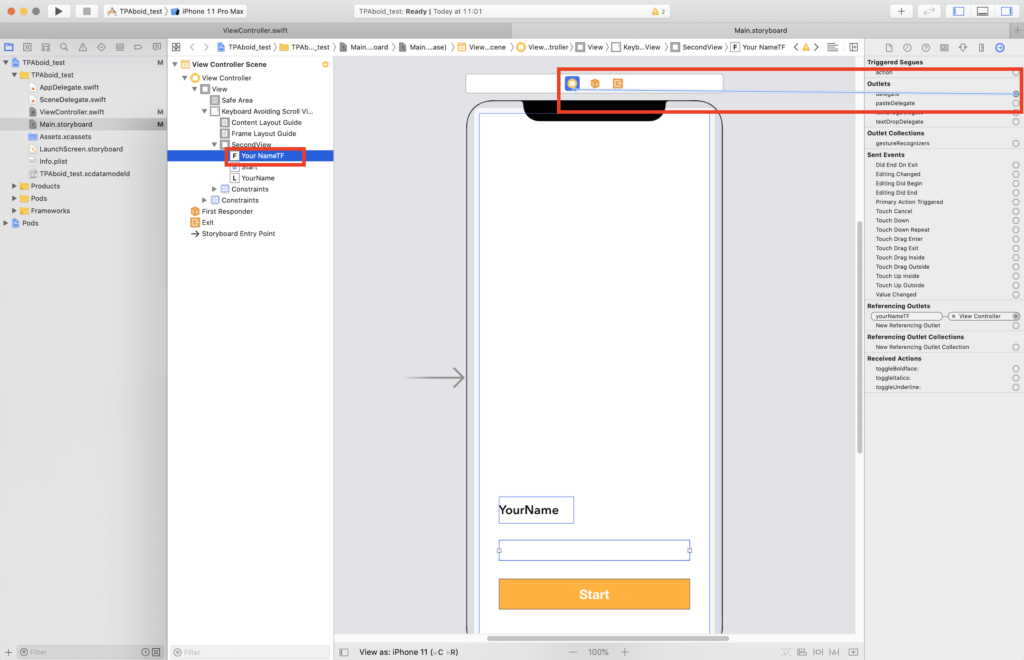
構造はこんなイメージです。
KeyboardAvoidingScrollViewが、ScrollViewです。表示名が変わります。
SecondViewがViewになります。

このときにエラーが出ますが、安心してください。
後続の作業をすると、赤いエラーは消えます。
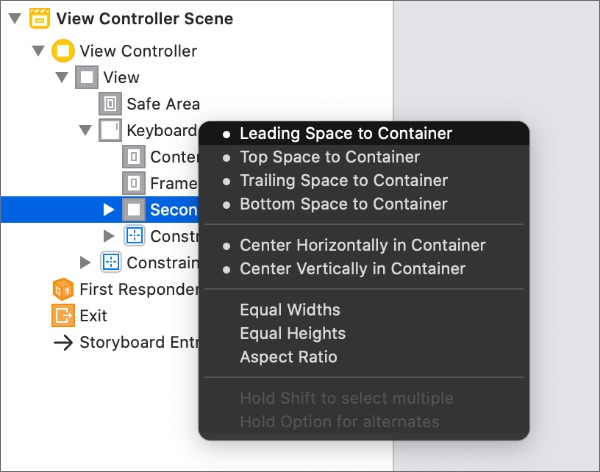
secondViewからCTR を押しながら、KeyboardAvoidingScrollViewへ ドラッグします。
そして選択します。


基本、このライブラリがTextFieldのinput開始イベントを拾ってくれるので、
リターンキーを押されたときの処理だけ記載しておく。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var yourNameTF: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension ViewController: UITextFieldDelegate{
//リターンキーでテキストフィールドを閉じる
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}
またクラスを適用すれば、どの画面でも利用できるので、コード量を減らせます。