
しかし、@IBActionと@IBOutletを接続しなくてはならず、実装が重たい。
グーグルのライブラリを使わずに、実装する方法を説明します。
グーグルのiosマテリアルデザインのライブラリはこちら
ライブラリを使わなくてもここまで可能。

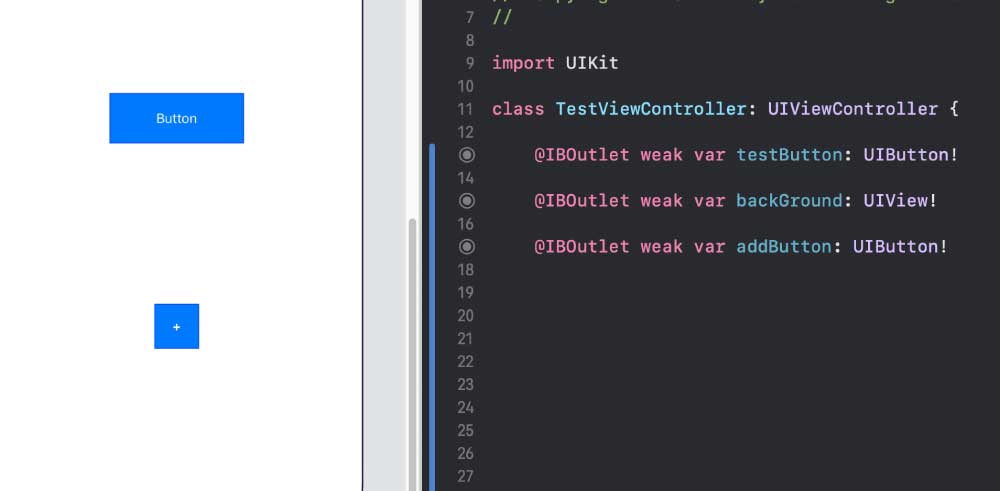
まず通常と同じようにボタンを接続

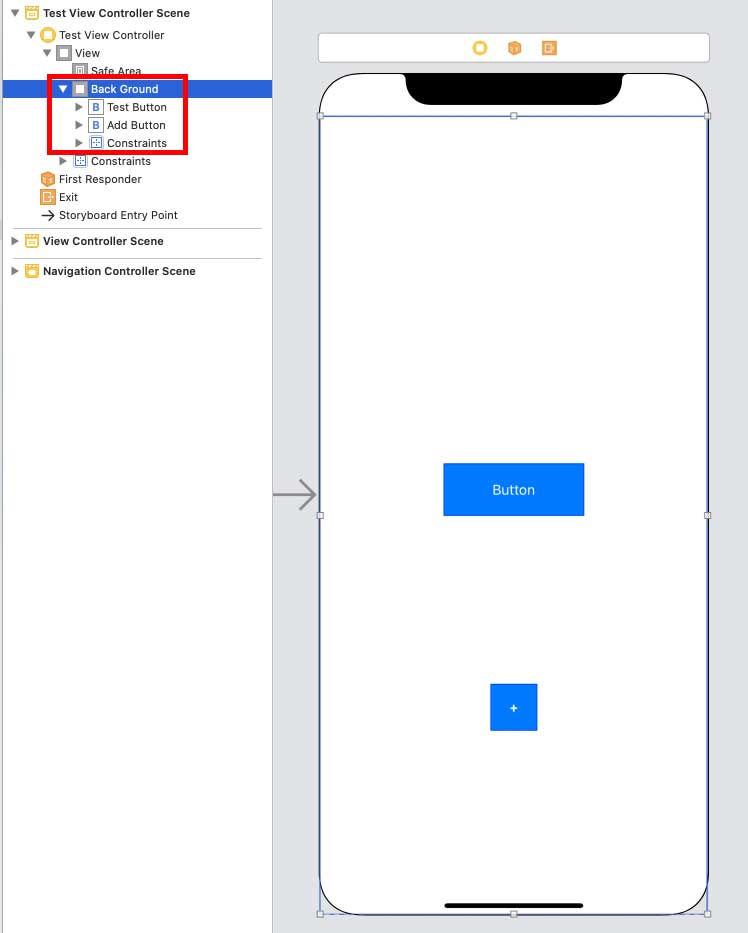
ポイントはviewを下に配置しておくこと。
そこにドロップシャドウが表示される。更にそのviewの背景色は Clear に設定しておく。
それぞれのボタンの下に backgroundという Viewを配置している

1-shadowColor これは黒と決まっている
2-shadowRadius 2.5くらいが好み 初期値を入れておくと、すべてのボタンに適用される。違うRadiusにしたいときだけ、値を渡す。
3-shadowOffset これは0でいいと思う。 iMACも0のようだ
4-shadowOpacity 透明度 0.5-0.75 これは各自の好みですね。
extension UIView{
func makeShadow2(shadowColor: UIColor? = .black, shadowRadius: CGFloat = 2.5, shadowOffset: CGSize = CGSize(width: 0, height: 0), shadowOpacity: Float = 0.5){
//UIColorがcgColorというCGColor型に変換するメソッドを持っている
layer.shadowColor = shadowColor?.cgColor
layer.shadowRadius = shadowRadius
layer.shadowOffset = shadowOffset
layer.shadowOpacity = shadowOpacity
}
func makeCorner(cornerRadius: CGFloat = 8.0) {
layer.cornerRadius = cornerRadius
layer.masksToBounds = true
}
}
override func viewDidLoad() {
super.viewDidLoad()
backGround.makeShadow2()
testButton.makeCorner(cornerRadius: 2)
//+ボタンの大きさが50pxなので、cornerRadiusにその半分を指定すると円になる。
addButton.makeCorner(cornerRadius: 25)
}
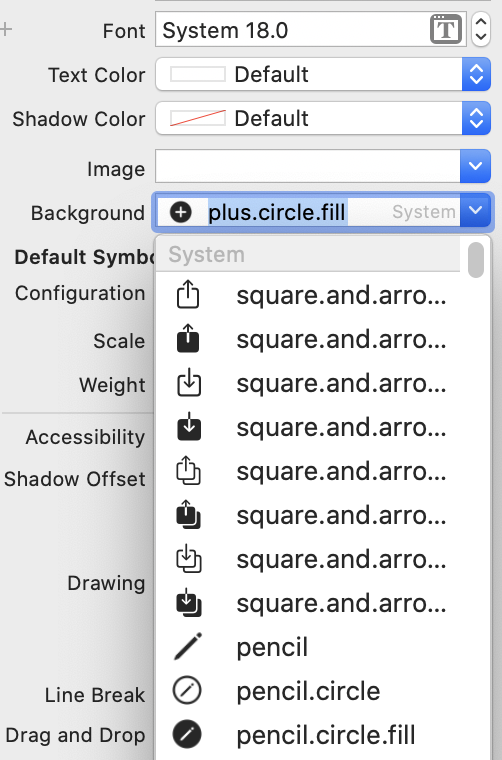
ちなみに+ボタンはイメージを利用したほうがいい。
背景に指定します。
最近はデフォルトの画像が用意されて便利になりました。

ちなみに、ボタンのcorenerRadius は
func makeCorner(cornerRadius: CGFloat = 2.5){
layer.cornerRadius = cornerRadius
//cornerRadiusには必ずセットしておくこと
layer.masksToBounds = true
}
こちらのほうが手数が少ないし、既存のアプリを修正する場合、継承関係もそのまま使えるので便利だと思います。
間違っている点や質問がありましたら、教えていただけますか?