
Angularのシングルビューアプリケーションは見た感じがとても良いですね。
だけど、herokuで運用したとき、最初の読み込みに26秒かかるという問題が発生。
26秒かかると、誰もみないですよね。(ちなみに最初は2分でした笑)
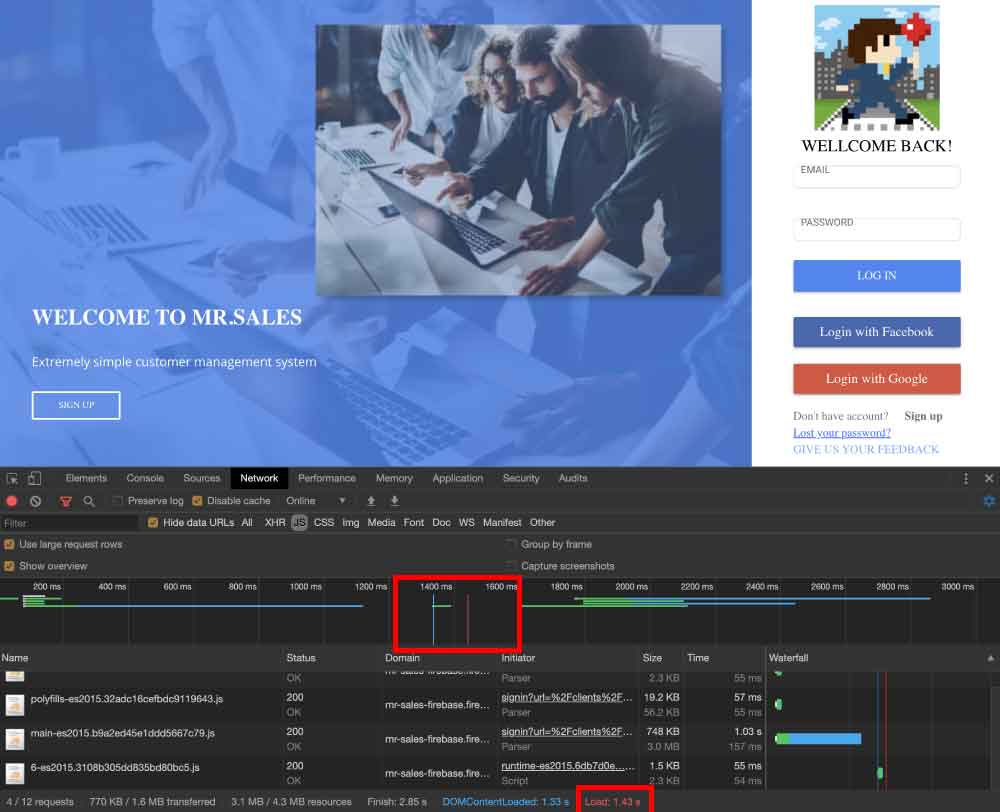
そこでFirebaseHsotingを利用してみました。すると、読み込みまで1.4秒まで短縮。
Angular CLI: 8.3.14
Node: 12.5.0
OS: linux x64
Angular: 8.2.12
ちなみにいまは1.4秒

node -v
nvm install 12.5.0
//間違えたnodeのバージョンでnpm installした場合は、下記コマンドでアンインストールしておく
//node_nodulesのフォルダにすべてインストールされているため
rm -rf node_modules
nvm use 12.5.0
npm install
//Angularのバージョンを確認
$ ng --version
//Angular-cliをインストールしないといけない これは常に最新を利用
$ npm install -g @angular/cli
//プロダクション環境でbuildします。
ng build --prod
//WEBサーバー起動 オプションをつけないとCloud9ではWEBサーバーは起動しない
//ちなみにngコマンドは Angularのコマンド
ng serve --host $HOST --disableHostCheck --port $PORTこれでとりあえず動作確認できたら、
//firebase周りのツールのインストール
npm install -g firebase-tools
firebase login
firebase init
//この後、対話型の設定が続きます。必要な項目を設定しましょう。
firebase initの設定に基づいて、プロジェクトルートに firebase.jsonファイルが作られています。
```
{
"hosting": {
"public": "dist/your_application_name",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
そしたら
このコマンドにより、project_root>src>environment>environment.ts
に記載されている情報に基づいて、アプリケーションをビルドします。
ng build --prod
firebase deploy
でデプロイ完了
まだ詳細が書ききれておらず、ご迷惑をおかけします。
明日また追加する予定です。