
いきなり注意!
Cloud9 Amazon LinuxにはRails6の環境構築はSQLite3のバージョンの縛りがあり、できません。2019.9現在
まだ、Rails6に AWSもついてこれてないと言うことなのでしょうか?
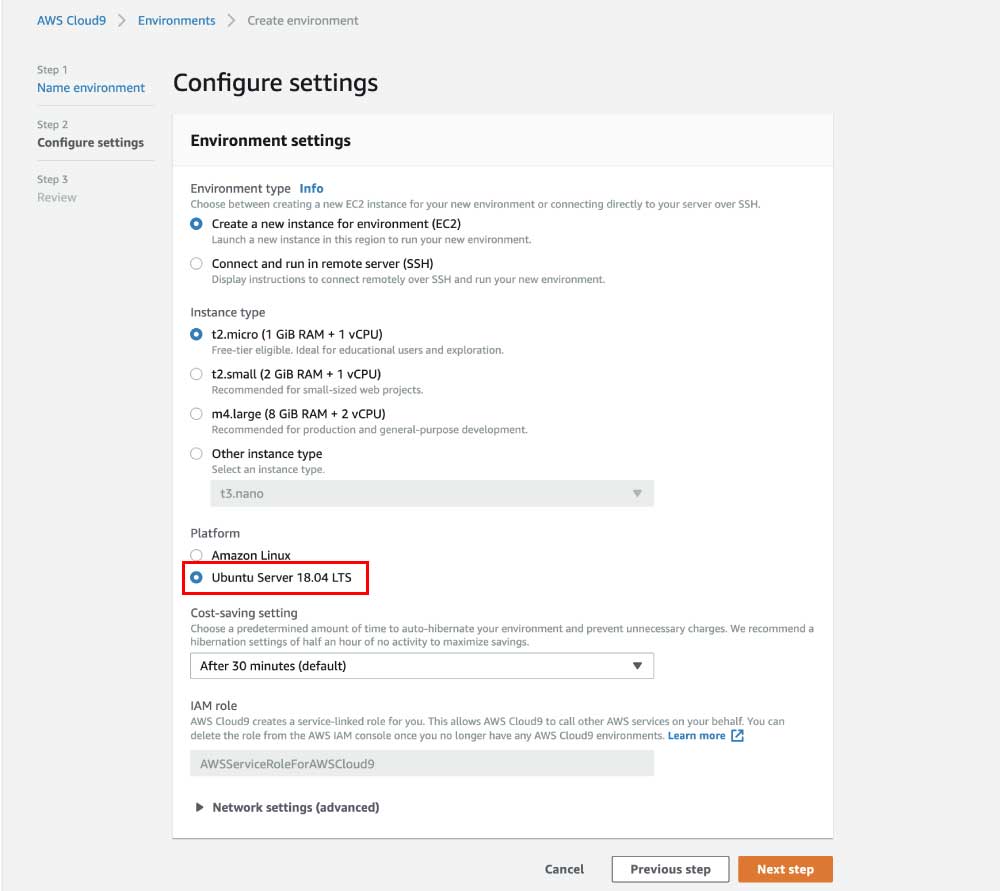
まずはサーバーの作るときにubuntuを選択。

Cloud9を起動して、まずはバージョン確認。

Rubyが2.6.3 Railsが5.0.0ですね。
#rvmで2.6.3を利用
$ rvm use 2.6.3
Using /home/ubuntu/.rvm/gems/ruby-2.6.3
#nodeのインストール
$ sudo apt-get install nodejs
Reading package lists... Done
#yarnを取得
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
#yarnのインストール
sudo apt-get update && sudo apt-get install yarn
#バージョン確認
$ yarn -v
1.17.3$ yarn -v 1.17.3 入ったようなのでpathを設定 公式サイトに従う
vi ~/.bash_profile
下記を.bash_profileへ記載
export PATH="$PATH:/opt/yarn-1.71.3/bin"
#設定を反映
$ source ~/.bash_profile
rails とbundlerはgemコマンドで入れる
$ gem install _6.0.0_ rails
$ gem install bundler
#rails6.0をバージョン指定して作成
$ rails _6.0.0_ new sample_app
Done in 7.37s.
Webpacker successfully installed ? ?
rails newのときにRailsがwebpackerもインストールしていた。
#railsアプリに移動して
cd sample_app
$ bundle install
$ rails s
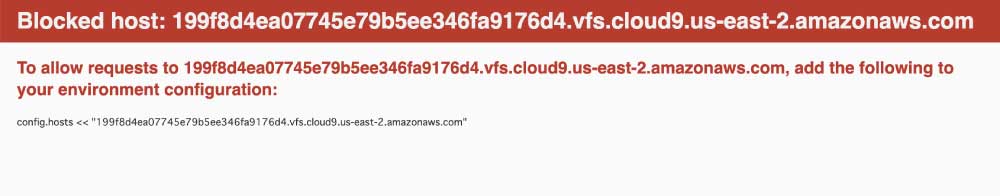
しかしエラー

これも了解済み。
DNS再バインド攻撃に対してセキュリティーを強化している。
自身からのアクセスしか許さない仕様になっている。
config/application.rb に記載する。
#最後がamazon.comになっているものは表示します
config.hosts << ".amazonaws.com"どういうことかというと、Cloud9はWEBサーバー起動時にIPアドレスを動的に割り振ります。
例えばURLはこんな感じ。
https://199f8d4ea07745e79b5ee346fa9176d4.vfs.cloud9.us-east-2.amazonaws.com/
この動的に決まる部分は前もって設定ファイルには記載できないが、上記設定では ” xxx.amazon.com”のようにして、.amazonと記載して,amazon.comのサブドメインならすべて受け入れる設定としている。
設定ファイルを記載して再度
$ rails s
完成

sqlite3のバージョンの関係で、Amazon Linuxには環境構築できないと言うことでした。それで Ubuntu を利用しました。
また、Rails6からは webpackwer が標準装備です。
いままでRailsには assetpiopline(アセットパイプライン)という独自に画像やCSS,JavaScriptなどをまとめて管理して、それをビルドして、プレコンパイルして表示する仕組みがありました。
しかし時代の流れで、VueやReactが登場しています。また、ビルドツールであるSprocketsもメンテナンスがほとんどされていない状態です。見てみたらbinは3年ほどほって置かれているみたいです。
Railsアプリをデプロイするときに1番時間がかかるのがこのアセットなのです。
それでアセットパイプラインに変わり、webpackerが採用されました。
やっていることはほぼ同じですが、npm installで依存関係を管理してくれます。
メンテナンスもされています。
環境構築をきちんとすれば、rails newのときに railsがwebpackerをインストールしてくれるようです。
webpackerには、yarn(ヤーン)が必要です。 yarnはJavaScriptのパッケージを管理するものです。 Facebook,Googleなどが開発しています。 当然言語はnode.jsです。
なのでyarnのインストールにはnodeのインストールが必要です。 nodeのインストールはNVM(ノード・バージョン・マネージャ)を利用します。
WEB開発は、移り変わりが激しい世界ですね。